Background
As the popularity of React grows day by day, I’d figure that building React projects and showing how I would build those would be beneficial for both myself and the readers of the blog. So, I’ve done some searches ( ft. ChatGPT 🙂 ) and picked ten easy-to-build applications.
What Is React Anyway?
Everyone talks about React nowadays, but what is it anyway?
React is an open-sourced framework that was developed by Meta (formerly Facebook). You might have heard that there are three things to learn if you want to develop a website. And yes, you are right, they are HTML, CSS, and JavaScript. React is a JavaScript framework that provides many features and advantages to develop our applications.
Wait, but what is a framework?
We can think of a framework as a system. We, humans, like to have systems for everything. Because we believe that they make the work efficient and we are right about that!
React is a certain system in that we can utilize JavaScript far more efficiently than plain (or vanilla in other words) JavaScript.
NOTE: We can use TypeScript with React as well. In case you don’t know what TypeScrpt is, it is a different variant of JavaScript with type checking.
How Are We Going To Do This?
We are going to work through each project one by one. I plan to build a project with JavaScript or TypeScript.
I will post step-by-step guides on this blog to show you how I build each project. In each blog post, I will post the requirements (what the app should do) and the design (how the app should look) of the application.
You can build the application following the requirements and the design on your own and then compare it with the implementation I’ve done.
If you are an absolute beginner in React or in programming in general, follow along with the tutorial articles.
However, make sure that you actually write the code, not just read through it.
Remember that you always learn the most when you get your hands dirty! 🙂

10 Easy And Simple Projects
Here is the list of React projects that we are going to build.
1. Word Counter
2. Image Slider
3. Quote Generator
4. BMI Calculator
5. Flashcard App
6. ToDo List
7. Password Generator
8. Pokemon App
9. Photo Gallery
10. Emoji Search App
Here is a brief explanation and expected learning points for each project.
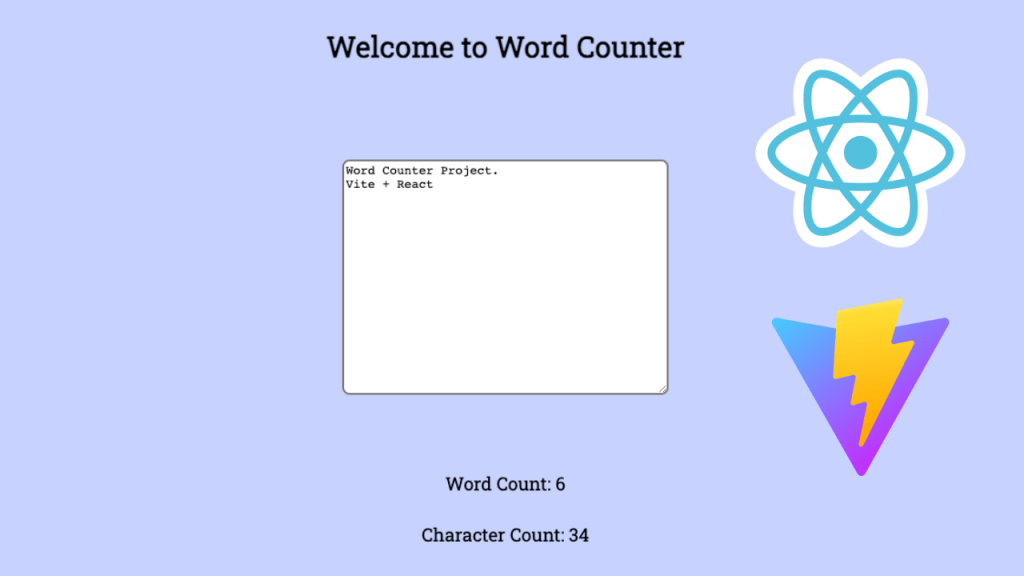
1. Word Counter
The application can read how many words we are typing in the prompt. It counts how many words we typed and shows us the result as a number.
Expected learning points:
– How to store word counts in state
– How to update the result as a user types
For a detailed step-by-step tutorial on building a user-friendly word counter, check out our blog post – How To Create A User-Friendly Word Counter With React JS.
2. Image Slider
The application can show images one at a time. When we click previous or next, it will switch the image.
Expected learning points:
– How to show an image
– How to change an image when buttons are clicked
– How to call an external REST API using Axios with useEffect hook
For a comprehensive step-by-step tutorial on creating a dynamic slideshow, head over to our blog post – How To Create A Dynamic Slideshow Or Image Slider With React.
3. Quote Generator
The application generates a random quote. We are going to use a third-party API (OpenAI API) to generate a quote.
Expected learning points:
– How to make a REST API call when a button is clicked
– How to use a third-party API (OpenAI API – ChatGPT)
– How to implement and use a custom hook
– How to create React components and use them in other components
For a step-by-step tutorial on creating a random quote generator with React JS using ChatGPT, head over to our other blog post – Building An Inspiring Quote Generator With React JS (ft. ChatGPT)
4. BMI Calculator
The application calculates BMI with the given user input.
Expected learning points:
– How to build a form for user inputs for the height and weight
– How to calculate the BMI using user input in real time
– How to implement an interactive circular progress bar
For a comprehensive and detailed tutorial on creating a modern and easy-to-use BMI calculator, you can visit this blog post – Crafting A Modern And Convenient BMI Calculator With React JS.
5. Flashcard App
The application shows a card that asks users a question. Once the card is hovered over, it flips to show the users the answer.
Expected learning points:
– How to set up Next.js application
– How to create a card component
– How to use CSS to flip a card component
– How to build a pagination
– How to make an external REST API call and display the data
For an extensive and in-depth guide on crafting a clean fully working Flashcard application with Next.js, you can visit this blog post – How To Build A Clean Fully Working Flashcard App With React.
6. ToDo List
The application will have the ability to create tasks and mark the tasks as completed or incomplete.
Expected learning points:
– How to set up React JS application featured by Next.js
– How to create buttons that contain icon or text only
– How to conditionally render components
– How to update props being passed down to children components
– How to utilize the handler functions being passed down to children components
– How to create re-usable components by refactoring
For a comprehensive and detailed guide on creating a functional Todo application with React with Next.js, check out my blog post – An Easy Beginner-Friendly Todo App Tutorial With React.
7. Password Generator
The application can generate a random password. A user can adjust how strong the password can be by including capital letters, special characters, and numbers.
Expected learning points:
– How to randomly generate a string
– How to apply multiple filters to generate a string
8. Pokemon App
The application can show Pokemon information on a card. We are going to use pokeAPI to build the app.
Expected learning points:
– How to use a third-party API
– How to fetch data from third-party API and parse it into proper components
9. Photo Gallery
The application shows images as a gallery. The user can sort and filter the photos.
Expected learning points:
– How to show multiple photos
– How to filter photos
– How to sort photos
10. Emoji Search App
The application provides a search feature for emojis. The user can search for an emoji as a text input and the related emojis will show up.
Expected learning points:
– How to implement a search feature
– How to map related emojis
Conclusion
React is widely used for web development (and even for mobile development – React Native) nowadays. It is a front-end framework that works very well with other back-end frameworks and libraries. I believe that these ten projects that we are going to build are great starting points for being an experienced React developer.
I’m very excited to start these projects and I hope this journey helps me and my readers to grow as better React developers.
Stay tuned for the step-by-step guides for the projects!
Thank you for reading. If you have thoughts on this, be sure to leave a comment.
I also write articles on Medium, so make sure to check them out on medium/@codingnotes.
Happy coding!